今天我們要來介紹
CORS
什麼是 Cross-Origin Resource Sharing (CORS)??
簡單來說 CORS 就是 是否可以跨網域撈取資料
假如 CORS 沒開 , 我們便不能撈資料
那為什麼瀏覽器要這麼雞婆把跨域請求資源擋掉呢?
其實這是考量到使用者的資訊安全!!
想了解更多 CORS 的觀念
參考這篇文章
https://ithelp.ithome.com.tw/articles/10231340
那要如何解決呢??
參考這篇文章
https://ithelp.ithome.com.tw/articles/10226262
這裡我提供一個能讓你測試CORS是否有開的服務
http://www.test-cors.org/
非常的好用!!
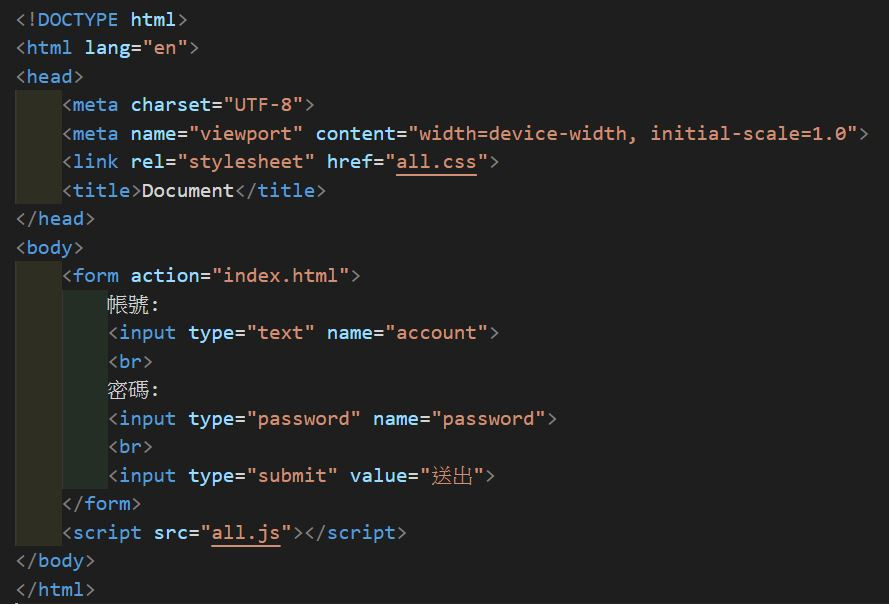
傳統表單輸入介紹
輸入帳密前:
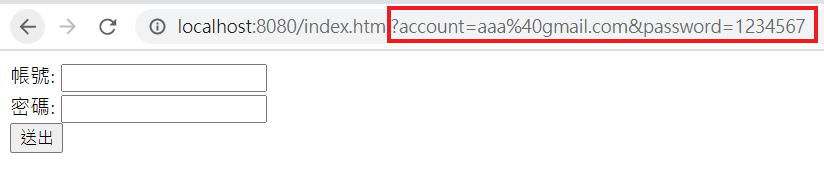
輸入帳密後:
會發現後面多了這些資訊
AJAX POST 寫法
CodePen: https://codepen.io/wemyferb/pen/dyMBMQK?editors=1010
相對 get 方法
post 方法必須增加
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');
這是設定所要傳送的格式為何(上圖是傳統form表單格式)
那今天的 AJAX Part2 介紹到這裡
有任何問題都可以私訊我唷
我們明天見~~~![]()
